Structure de la page d'accueil
Le code :
Tout se passe entre les deux balises <Body> et </Body>
Les différentes zones dans lequelles on trouve le texte sont délimitées par des balises
<div> pour le début
et
</div> qui marque la fin de la zone.
Dans les balises <div> le terme id= fait référence à un style défini dans la feuille de style.
Par exemple :
<div id="container">
fait référence à
#container {
width: 800px;
padding: 0px;
background-color: #6FA9FF;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-width: 1px;
border-color: #0099CC;
margin-right: auto;
margin-left: auto;
}
Les valeurs de ces différents paramètres dépendent des choix que vous avez fait en créant votre blog. Nous verrons plus tard comment les modifier.
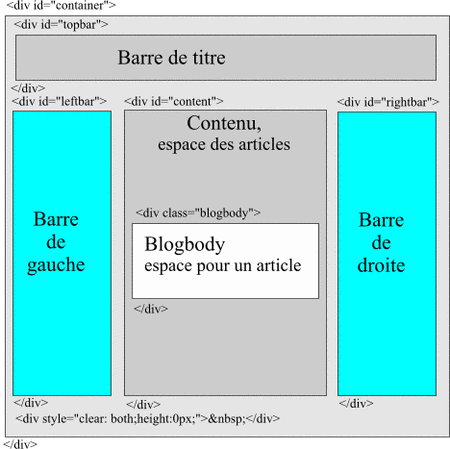
Structure de la page d'accueil :
La page d'écran est divisée en blocs délimités par les balises <div></div>
Ce qui donne dans le code (J'ai mis en rouge des remarques qui sont ignorées par le navigateur. Elles ne sont donc pas nécessaires mais vous aideront à comprendre le code).
<body>
<!-- Début de définition de l'espace utilisé dans l'écran -->
<div id="container">
<!-- Début de définition de la zone du haut (zone titre) -->
<div id="topbar">
Contenu de la zone de titre
</div>
<!-- Fin de définition de la zone du haut (zone titre) -->
<!-- Début de définition de la zone de gauche -->
<div id="leftbar">
code du contenu de la zone de gauche
</div>
<!-- Fin de définition de la zone de gauche -->
<!-- Début de définition de la zone centrale -->
<div id="content">
<!-- Début de définition de la zone des articles -->
<div class="blogbody">
.Code du contenu de la zone des article
</div>
<!-- Fin de définition de la zone des articles -->
</div>
<!-- Fin de définition de la zone centrale -->
<!-- Début de définition de la zone de droite -->
<div id="rightbar">
code du contenu de la zone de gauche
</div>
<!-- Fin de définition de la zone de droite -->
<!-- Met fin aux zones qui sont côte à côte -->
<div style="clear: both;height:0px;"> </div>
</div>
<!-- Fin de définition de l'espace utilisé dans l'écran -->
</body>
Dans le code, j'ai mis une commande par ligne et à chaque fois que l'on trouve une balise <div> la ligne suivante est décalée vers la droite. A l'inverse, à chaque balise </div> le décalage est annulé.
Cela permet de mieux voir les différents blocs. La lecture du code est ainsi simplifiée.
Les balises Canalblog / balise de bloc :
<!-- Début de définition de la zone centrale -->
<div id="content">
<!-- Début de définition de la zone des articles -->
<div class="blogbody">
<Blogger>
blocs d'un article
</Blogger>
</div>
<!-- Fin de définition de la zone des articles -->
</div>
<!-- Fin de définition de la zone centrale -->
Le couple de balise <Blogger> </Blogger> délimite tout ce qui concerne les articles :
En fait, tout le code compris entre ces deux balises sera généré autant de fois qu'il y a d'articles à afficher sur cette page (dans la page d'accueil ce nombre dépend de ce que vous avez mis dans Paramètres, Option d'affichage, Affichage au départ de la création du blog).
Les balises de données :
Les balises de données affichent le contenu d'un champ de la base de donnée dans laquelle sont rangées les informations que vous avez tapées. Par exemple <$BlogItemBody$> affichera le contenu d'un article. Les balises de données commencent et finissent par le signe $.
<!-- Début de définition de la zone centrale -->
<div id="content">
<!-- Début de définition de la zone des articles -->
<div class="blogbody">
<Blogger>
<$BlogItemBody$>
</Blogger>
</div>
<!-- Fin de définition de la zone des articles -->
</div>
<!-- Fin de définition de la zone centrale -->
A l'intérieur d''un bloc <Blogger></Blogger>celà permet d'afficher plusieurs articles.
Les balises de données ne fonctionnent qu'à l'intérieur du bloc.




/https%3A%2F%2Fstorage.canalblog.com%2F44%2F87%2F179377%2F106592102_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F49%2F36%2F179377%2F39560441.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/https%3A%2F%2Fstorage.canalblog.com%2F63%2F98%2F179377%2F39566212.gif)