Mettre une flèche ou autre image, devant les liens dans les colonnes
Mettre une flèche ou autre image, devant tous vos liens
Ce n'est pas compliqué, vous verrez
Il y a 2 façons de procéder, aujourd'hui je vous propose la façon la plus simple. Aussi, sachez que ainsi fait, votre flèche ou toute autre image à votre goût, se mettra d'office devant tout vos liens de votre blog.
Voilà mon exemple, cliquez dessus :
Avant de commencer il vous faut une flèche ou toute autre image, soit vous le créez vous-même, soit vous en trouvez sur le net.
Conseil : Choisisez un bouton pas trop grand, le mien fait 13x13 pixels ![]()
Une fois votre bouton fait, enregistrez-le dans un nouveau message que vous laisserez comme brouillon.
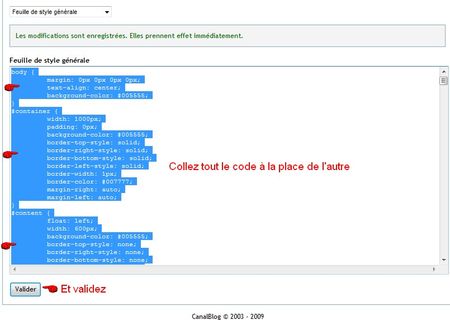
Maintenant allez dans votre blog en mode avancé, dans le menu "Feuille de style générale"
Sélectionnez le tout et collez-le dans votre bloc notes, word ou autre
Puis repérez le code .navlinks li { et Sélectionnez tout le code entre .navlinks li { et } comme sur ma capture ci-dessous
Puis copiez mon code ci-dessous et allez le coller à la place de ce que vous venez de sélectionner
list-style-image: url("https://storage.canalblog.com/01/62/144645/31961483.gif");
font-family: 'Trebuchet MS', Verdana, sans-serif;
color: #FFFFFF;
font-size: small;
font-weight: normal;
font-style: normal;
text-align: left;
line-height: 150%;
margin-top: 10px;
margin-left: 25px;
Maintenant allez chercher le lien de votre bouton, faites comme sur mes captures d'écran (Sur ma capture ce n'est pas le bon bouton bien sûr, c'est juste à titre d'exemple)
Et allez le coller à la place du miens comme ceci
Puis mettez les bonnes tailles pour le height: 13px; et width: 13px; Ces tailles vous les trouverez également là où vous avez enregistré le bouton
Pour modifier la couleur de la police, remplacez color: #FFFFFF; par votre couleur en mettant le bon code couleur après le #
Vous trouverez la liste des codes couleurs par là -> Cliquez ici
Maintenant, sélectionnez à nouveau la totalité des codes et allez le recoller en mode avancé, dans le menu "Feuille de style générale" à la place de l'autre et cliquez sur "Valider"
Visualisez votre blog, vous y verrez votre image à gauche de chaque lien, comme ceci !












/http%3A%2F%2Fstorage.canalblog.com%2F06%2F79%2F179377%2F37949617_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F44%2F87%2F179377%2F106592102_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F49%2F36%2F179377%2F39560441.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)